Что мешает продвижению именно вашего сайта и как с этим бороться

В нашей статье собраны банальные, но довольно популярные ошибки внутреннего SEO, с которыми на практике уже мог столкнуться каждый специалист. Особенно полезным содержимое статьи станет для начинающих оптимизаторов, поскольку мастодонты СЕО-продвижения уже должны знать, как справляться с той или иной проблемой на раз-два. А вот новички вполне могут найти здесь тот самый камень преткновения, что тормозит всю работу. И легко избавиться от него. Итак, представляем вашему вниманию Топ-20 ошибок внутренней оптимизации.
- Не закрыли от индексации тестовую версию сайта
Зачастую разрабам удобно сделать копию сайта, где можно тестировать все изменения. После редизайна старая версия, использовавшаяся при переносе контента, обычно сохраняется. Эти служебные копии, как правило, закрываются от индексации (в robots.txt), но могут попасть и в индекс, если было допущена ошибка (удаление файла или запрет на индексацию).
Последствия:
- Содержимое тест-версии может быть воспринято как дубли продвигаемых страниц. Это повлечет ухудшение позиций в выдаче.
- Тестовый сайт могут признать основным зеркалом.
Что делать:
Понятно, что служебные версии необходимо запрещать к индексации. Однако человеческий фактор никто не отменял. Ошибки возможны и понятны, но чтобы снизить риски имеет смысл не просто запрещать индексацию тестовой версии, а сделать доступной ее только по паролю. Так меньше шансов, что копия просочится в индекс.
-
Ошибка при использовании атрибута Disallow в файле robots.txt
Исключая дубли и служебные страницы из индекса, ошибочно можно удалить и нужные страницы, и даже целые разделы.
Последствия:
- Полезные страницы из индекса исчезают, прихватив с собой трафик и позиции.
- Одна неверно прописанная директива в файле легко может повлечь за собой полный запрет всего сайта.
Что делать:
Проверить файл на присутствие ошибок вам поможет инструмент Анализ robots.txt. Следуйте по пути: Яндекс Вебмастер → Инструменты. Здесь можно проверить основные типы страниц на доступность к индексации. Надо лишь в блоке «Разрешены ли URL?» добавить нужные адреса и «Проверить».
Целесообразно использовать данный инструмент при любых изменениях robots.txt
-
Нет закрывающего тега noindex
Тег
Последствия:
Кусочек текста, окруженный noindex, не учитывается при обработке страницы. Это может понизить ее в поисковой выдаче.
Что делать:
Да просто не использовать тег слишком часто. Поверьте, Яндекс умеет отличать служебные страницы от самого контента. Если же без noindex никак, то откройте код и убедитесь, что количество закрывающих тегов равно количеству открывающих. Ну и еще проверьте, чтоб после конца блока служебного текста стоял закрывающий тег.
-
Некорректное применение тега noindex
Более распространенная ситуация – именно неправильное использование тега при оптимизации. В попытке сделать весь упор на контент страницы прочие важные части сайта прячут от индексации. Это может быть шапка с контактами, блок навигации, различные фильтры и ссылки на социальные сети, разделы, посвященные отзывам, доставке и т.д.
Последствия:
Проблемы с ранжированием по запросам, которые активно продвигаются. Оценивается первым делом информативность страницы и ее точность и соответствие запросам. Если же вы прячете от Яндекса блок с доп. информацией, непреднамеренно, но ухудшаете оценку качества.Что делать:
Разумеется, не прятать от индексации блоки с полезной для посетителя сайта информацией. Если не уверенны, стоит ли открыть блок, поэкспериментируйте, открыв для начала блок в тестовых страницах.
-
Вы заполняете Title и Description только для продвигаемых страниц
Запомните: готовить уникальные и релевантные контенту метаданные и заголовки нужно для всего сайта, не исключая страницы со служебной информацией (вроде «Контактов» или «О компании»).
Последствия:
- Снижение целой оценки качества проекта
- Потеря доп трафика, который в любом случае принесли бы неоптимизированные страницы
Что делать:
Собственно, заполнить абсолютно для всех страниц Title и Description. Применяйте шаблоны, если таких страниц слишком много.
-
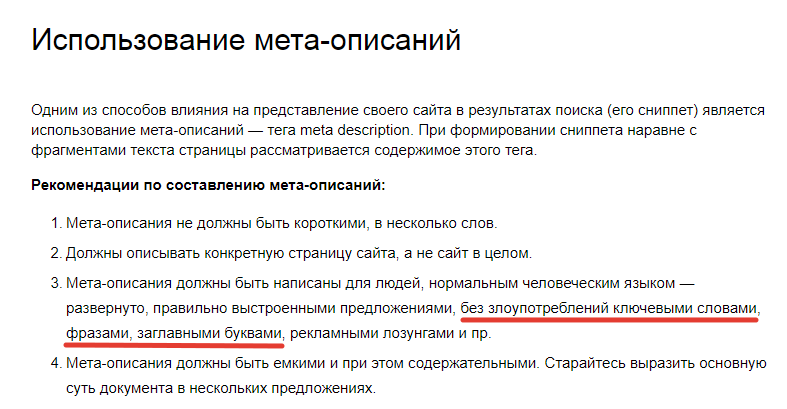
В метаданных используются заглавные буквы
Для того чтобы сразу приковать все внимание к сниппету, оптимизаторы порой грешат использованием прописных букв в заголовках и метаданных. Если это не предусмотрено правилами русского языка, то совершенно точно будет расценено как спам.
Последствия:
В поисковой выдаче теряются позиции. Если на сайте и без того много ошибок и всяких признаков поискового спама, санкции применят к сайту в целом.

Что делать:
Не выделывайтесь и меняйте прописные буквы на строчные.
-
Ошибки в структуре сайта, ведущие к появлению страниц-дублей
Часто встречается в интернет-магазинах, где товарная карточка блуждает по разным разделам каталога.
Пример:
еxample.com/страна/производитель/товарная карточка-33
еxample.com /каталог/раздел/товарная карточка-33
Последствия:
- Снижение скорости индексации
- Затрудненное продвижение ввиду конкуренции страниц в поисковой выдаче
Что делать:
-
Разместить все карточки товара в единой папке, уйдя тем самым от привязки этой карточки к разным разделам.
еxample.com /товары/товарная карточка-33
Неважно, как пользователь вышел на этот товар на сайте, он все равно попадет на один и тот же адрес.
Это лучший вариант для интернет-магазинов с большим количеством товаров и подкатегорий. При этом товарные карточки не уйдут на 5-ый и выше уровни вложенности.
- Один адрес оставляете в качестве основного, а с прочих карточек настраиваете переадресацию на основной адрес страницы. Проблему дублей это решает с технической стороны, однако может путать пользователей в навигации по разделам.
-
Один адрес оставляете в качестве основного, на других карточках указываете основную страницу как каноническую. Сайт от дублирования это избавит, а пользователей перебрасывать не будет.
-
Дублирование на первой страницы пагинации
Основная страница и первая страница пагинации – это единая страница, которая должна быть доступна по единому адресу. Но не всеми разработчиками это учитывается, что ведет к появлению дублей.
Пример дублирования:
еxample.com /каталог/раздел/
еxample.com /каталог/раздел?page1
Последствия:
- Краулинговый бюджет расходуется активнее
- Ухудшается индексация сайта
- Дубль мешает продвижению главной страницы
Что делать:
- Запомнить навсегда: первая ссылка в пагинации ведет на основную страницу!
- При наличии дубля исправить ссылку, а также настроить 301 редирект.
-
Ошибки, связанные с канонически адресом
Нередкая ошибка: адрес самой страницы прописывается как канонический, без оглядки на то, нужна она в индексе или нет. Приключиться подобная оплошность может в случае, когда программист, получив задачу прописать канонические адреса, не удосужился прочесть сначала справку Гугла или Яндекса.
Последствия:
Дубли на сайте остаются, ухудшая его индексацию и препятствуя продвижению.
Что делать:
Обратиться к надежным источникам: Яндекса - Атрибут rel="canonical" элемента link, Google - Канонические URL и настроить всё как надо.
-
Вместо 301 редирект настроен 302
На сервере по умолчанию стоит 302 редирект, то есть временная смена адреса. Однако для корректной склейки страниц необходимо использовать 301 редирект, показывающий изменение адреса навсегда.
Последствия:
- В поиске остается старая страница.
- Параметры старой версии страницы вы можете потерять.
Что делать:
Грамотно настроить 301 редирект. К слову Гугл не так давно объявил, что при использовании 302 редирект ссылочный вес сохраняется. Яндекс же пока правила менять не собирается.
-
Внутренние ссылки работают через редирект.
Например, внутренние ссылки на сайте ведут на страницы без слеша, при этом на сайте в целом настроен редирект на версию страницы со слешем на конце. Кликая ссылку, вы попадаете на несуществующую страницу без слеша, а потом переадресуетесь на нужный адрес. Для пользователя такие промежуточные редиректы проблемой обычно не являются, но вот поисковым роботам это может не понравиться.
Последствия:
Лишняя нагрузка на сервер ведет к снижению краулингового бюджета сайта.
Что делать:
Настроить переходы по внутренним ссылкам. Попадать на нужные страницы надо без дополнительных редиректов.
Стоит отметить, что данная ошибка встречается, как правило, в каком-то одном разделе, а не повсеместно. Однако необходимо проанализировать сайт целиком, чтобы найти подобную путаницу. Автоматический анализ сайта вам помогут провести множественные сервисы, разбросанные по всему Интернету. Подобрать один из них можно тут.
-
Частые проблемы с доступностью сайта.
«Сайт недоступен» - это явление, с которым сталкивались все. Более того, это не так уж страшно. Если ваш сайт на протяжении максимум получаса недоступен раз в месяц, поводов бить тревогу нет. А вот более длительные и частые падения уже красноречивей свидетельствуют о проблемах развития.
Последствия:
- Снижение авторитета ресурса в «глазах» поисковых алгоритмов
- Выпадение страниц из индекса (временное)
Что делать:
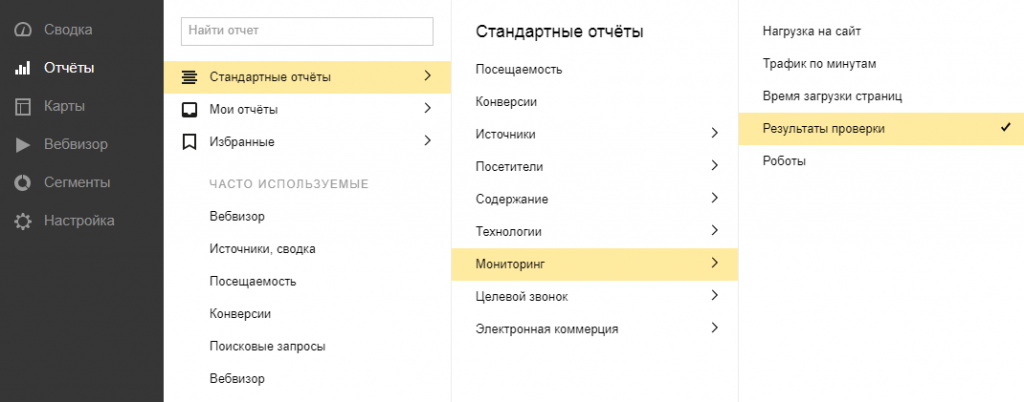
Отследить периодичность и частоту падений сайта. Отчеты Яндекс.Метрики помогут, следуйте по пути, отображенном на скрине:

Если проблемы слишком часто дают о себе знать, обратитесь в хостинговую службу поддержки. Если они вам ничем не помогли, подыщите более надежный хостинг.
-
Перегруженный код страниц
Для быстрой и легкой прогрузки код страницы должен быть максимально облегчен. Всю эту шелуху (вроде стилей, скриптов, служебной информации) надо выносить из кода. Однако это идеальная картинка, на практике зачастую все иначе. Код имеет свойство обрастать ненужным мусором в процессе роста и развития самого сайта. Анализируя ресурс, всегда можно наткнуться на блоки закомментированного неиспользуемого кода.
Последствия:
- Падает скорость загрузки страниц
- Падает скорость индексации
Что делать:
- Проверьте и решите, все ли стили и скрипты так необходимы для работы страниц. Иной раз функционал, который задействован только в конкретном типе страниц, подгружается и на других.
- Выносите из кода стили CSS и скрипты
- Удаляйте или выносите закомментированный код и служебные блоки.
-
В шапке сайта контактная информация представлена в виде картинок
Любому коммерческому сайту просто необходимо, чтобы вся контактная информация располагалась на самом видном месте. Доступ к способам связи и всем важным параметрам должен быть в шапке. Но и забывать о том, что текст на картинках алгоритмами поиска просто не умеет распознаваться, нельзя.
Последствия:
По коммерческим запросам сайт попросту не продвигается так, как хотелось бы.
Что делать:
Переверстайте шапку. Всю важную информацию размещать только в виде текста!
-
Нет информации о расценках на продвигаемых страницах
Для корректного и плодоносящего ранжирования по запросам коммерческого характера просто необходимо наличие информации о цене. Добавив на страницу прайс, можно добиться существенного повышения позиции в выдаче.
В противном случае,
Последствия:
Нет информации о стоимости товара или услуги? Не будет и ожидаемых результатов выдачи и, как следствие, продаж.
Что делать:
Обратитесь к конкурентам. Не напрямую, конечно, но подсмотреть, как делают ваши ближайшие оппоненты, стоит. Уделите внимание запросам и позициям других фирм в поисковой выдаче по этим запросам.
Наиболее распространенные ситуации:
- Цены указаны только на карточках товаров, а не на категорийных страницах. Если вам нужно продвижение по коммерческим запросам, информация о цене просто быть обязана.
- На главной странице нет сведений о стоимости. Можно разместить здесь блок с новинками или самой популярной продукцией. Предлагаете услуги? Это ничего не меняет. Разместите таблицу с содержанием «Наименование услуги» - «Стоимость».
- Иногда цены не указывают целенаправленно, поскольку конечная стоимость будет зависеть от курса или дополнительных факторов. Тогда имеет смысл предоставить пользователю информацию о диапазоне цен, или базовую стоимость, или цену «от», или же просто уведомить, что «фактическую стоимость можно уточнить у менеджера».
-
Ошибочно выбран регион
Продвижение по геозависмым запросам подразумевает обязательную привязку сайта к конкретному региону. И для ранжирования в Яндексе это очень важно. В выдаче вы не будете конкурировать по региону «Санкт-Петербург», если у сайта есть привязка к «Выборгу» или «Великому Новгороду». При этом регион должен быть указан максимально конкретно, никаких «Россия» или «Весь мир».
Последствия:
Низкие позиции по конкурентным запросам в нужном вам регионе. Если конкуренты привязаны к какому-то региону, а вы – нет, то при продвижении по геозависимым запросам вы просто лишаетесь шансов быть увиденным.
Что делать:
Яндекс Вебмастер поможет узнать, какой регион присвоен вашему ресурсу (раздел «Информация о сайте»).
Самостоятельно присвоить нужный регион можно:
- Указав привязку в панели Вебмастера. Заявка будет рассмотрена.
- Добавив адрес в Справочник Яндекса. Так кстати можно присвоить ресурсу сразу несколько регионов
- Добавив свой сайт в Каталог Яндекса. Здесь предусмотрено ограничение 7 регионами.
-
Ошибочно настроен ответ 404
Если пользователь по какой-то причине обратился к несуществующей странице, его должно ждать только одно – ответ от сервера 404. Это страница, сообщающая об ошибке и отсутствии ожидаемого результата, при этом предлагающая пользователю дальнейшее действие (обычно переход на другую рабочую страницу).
Последствия:
При отсутствии страницы 404 вы попросту потеряете часть аудитории. А неверно настроенная такая страница приводит к дублированию в индексе или появлению малополезных страниц.
Что делать:
Обратиться к полезным источникам: Яндекса - Корректное оформление страницы с ошибкой 404 и Google - Программные ошибки 404.
-
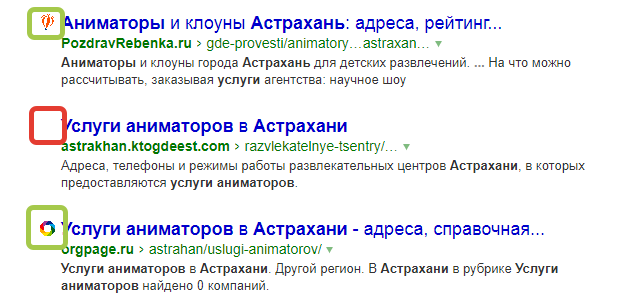
У сайта нет фавиконок
В настоящее время они есть практических у всех сайтов, но из-за каких-то ошибок (будь то удаленный файл или ссылка из кода) могут не отобразиться в выдаче.

Последствия:
Сниппеты без фавиконок не так хорошо заметны. Это приводит к тому, что переходы на сайт снижаются.
Что делать:
О том, как правильно настроить Favicon читайте в справке Яндекса, раздел «Фавиконка».
-
Ошибки в sitemap.xml
Наличие такого файла, в принципе, положительно влияет на индексацию новых страниц. Однако, если вы забываете его обновлять или изначально создали с какими-то ошибками, то файл начнет активно препятствовать продвижению сайта. И будет лучше sitemap.xml вовсе удалить в случае, когда нет возможности обеспечивать актуальность данных в карте сайта.
Последствия:
- Наличие ошибок в файле sitemap.xml может привести к попаданию дублей и малополезных страниц в индекс
- Падает скорость индексации из-за ошибок в карте ресурса
Что делать:
-
Яндекс и Гугл помогут проверить файл на наличие ошибок и устранить их. Яндекс Вебмастер: «Анализ файлов Sitemap» → «Инструменты». Google Search Console: «Файлы Sitemap» → «Сканирование». - Если вы добавляли или удаляли страницы, настройте автоматическое обновление sitemap.xml.
-
Настраивая файл, сверяйтесь с подсказками от Яндекса -
Файлы Sitemap и Google -
Как создавать и отправлять файлы Sitemap.
-
Плохая скорость загрузки
Один из ключевых показателей, которому стоит уделить должное внимание – скорость загрузки страниц. Это важно не только для пользователей, которые могут и к конкуренту свалить в случае чего, но и для поисковых алгоритмов. Роботы лучше ранжируют те ресурсы, у которых нет проблем со скоростью, и наоборот, активно топят тех, кто тормозит.
Последствия:
- Низкая скорость – низкие позиции в топ-выдаче
- Снижение качества поведенческих показателей
- Снижение конверсии
Что делать:
Для начала разберитесь с тем, что же именно тормозит подгрузку страниц. В помощь вам хороший инструмент от Google – Page Speed Insights. Здесь можно и проанализировать скорость, и воспользоваться рекомендациями по её повышению.
Учтите, что одинаково важна скорость загрузки как главной страницы, так и внутренних. Комплексно оценить качество скорости ресурса помогут отчеты, предоставляемые Метрикой Яндекс и Google Analytics.
Появление различных ошибок при внесении изменений на сайт – процесс абсолютно нормальный. От мелких проблем никто не застрахован, важно лишь вовремя их обнаружить и устранить. В противном случае вы рискуете навлечь на свой сайт серьезные трудности при продвижении. Благо, в настоящее время Яндекс Вебмастер и Google Search Console существенно облегчают жизнь вебмастерам. Не забывайте использовать их хотя бы раз в пару недель, и тогда вашему проекту нечего будет бояться.
Похожие статьи
Вы можете оставить заявку и наш менеджер обязательно свяжется с Вами