Тренды веб-дизайна 2017

Четверть года позади, и мы тут вспомнили, что еще не общались с вами на тему веб-дизайна. В попытке исправить столь досадное упущение и вымолить тем самым прощение у сайто-стилистов, предлагаем на ваш суд подборку тенденций и трендов веб-дизайна 2017. Искали, адаптировали, совершенствовали, консультировались, подгоняли и вычленяли самое важное на основе свершений прошлых лет, мнений компетентных специалистов, логики и надежд на прекрасное. Итог ниже. Земля, прощай; в добрый путь!
Старожилы веб-строительства давно в курсе, что основные тренды дизайна имеют привычку, не особо видоизменяясь, дружным строем шагать из года в год. Бывает, прицепится к ним кардинально новый постулат (по типу обязательного теперь уже адаптивного дизайна), и шествие продолжится дальше. И важно постоянно приглядывать за ним, даже невзирая на, казалось бы, небольшую склонность к ветру перемен этой области. Поскольку совершенствование и развитие мобильных технологий, гаджетов, каналов связи каждому году задает новый тон. И может быть, на этот раз принципиально иной.
А что, а вдруг?
Случится в 2017-ом мега-коллапс, новое пришествие Спасителя или в сфере веб-дизайна всё будет как в бухтах Шарм-эль-Шейха? До конца пока утверждать никто не берется. Но пованговать немножко хочется, так что давайте попробуем.
Итак,
Топ-25 трендов веб-дизайна, актуальных в 2017 году.
- Mobile First реально фёрст.
Сразу ставим во главу необходимость подгонять внешний вид сайта к одинаково простым и комфортным условиям юзанья со всех устройств. Делайте его удобоваримым и вменяемым для отображения с монитора компьютера, смартфона, планшетов с любым разрешением экрана. Это благосклонно отметят и пользователи, и заказчики, и поисковики.
И готовимся к заполонению интернет-пространства сайтов однотипных, но удобных для мобилок. Ничего, дизигнер, не хнычь, весь свой запал креатива спустишь, играя с цветом.
- Типографика.
- Плоский дизайн.
Громко заявляется: главное на сайте – текст, не отвлекайте от него внимание! Руконабранный контент – цель посещения почти в 100% случаев, а цель дизайна – сделать его восприятие более легким и привлекательным (поэтому никаких желтых букв на кислотно-зеленом фоне, товарищ!). Ясность, четкость, аккуратность зарекомендовали себя и послужили на благо перехода от «скевоморфного» дизайна к минималистичному.
Поэтому дизайнерам велят особо не выёживаться и запихнуть внутреннего А. Бартенева поглубже. А тех, у кого он всё же прорывается, хотим утешить словосочетанием «Semi flat». Это возможность хоть немножко проявить творческий подход, использовав тени, градиент или текстурность при создании дизайна (кнопки, например). На безрыбье, как говорится...
- Инфографика.
Наглядное графическое представление информации актуально, как никогда. Среднестатический пользователь стал менее усидчив, вчитываться в ряды абзацев не желает, но доносить смысл предложения до него надо. И очень легко делается это с помощью красочной инфографики.
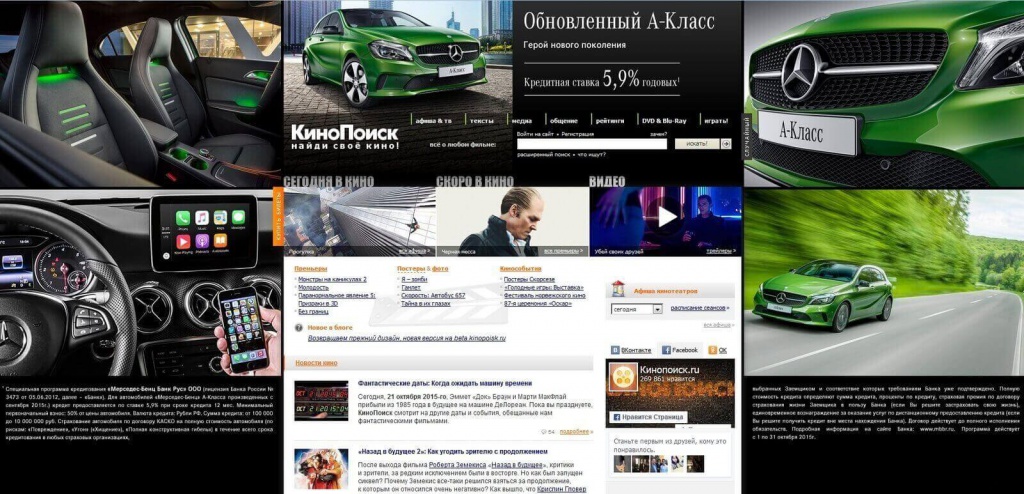
Задача дизайнера – привлечь и заинтересовать клиента, чтобы впоследствии он как-то провзаимодействовал с контентом. Вы можете анимировать инфографику, раскрасить по собственному желанию, добавить элементы комикса. Словом, делайте, что угодно, но не отпускайте юзера. Пусть он пролистает до конца то, что ему предлагается узнать. - Крупное фото на бэкграунде.
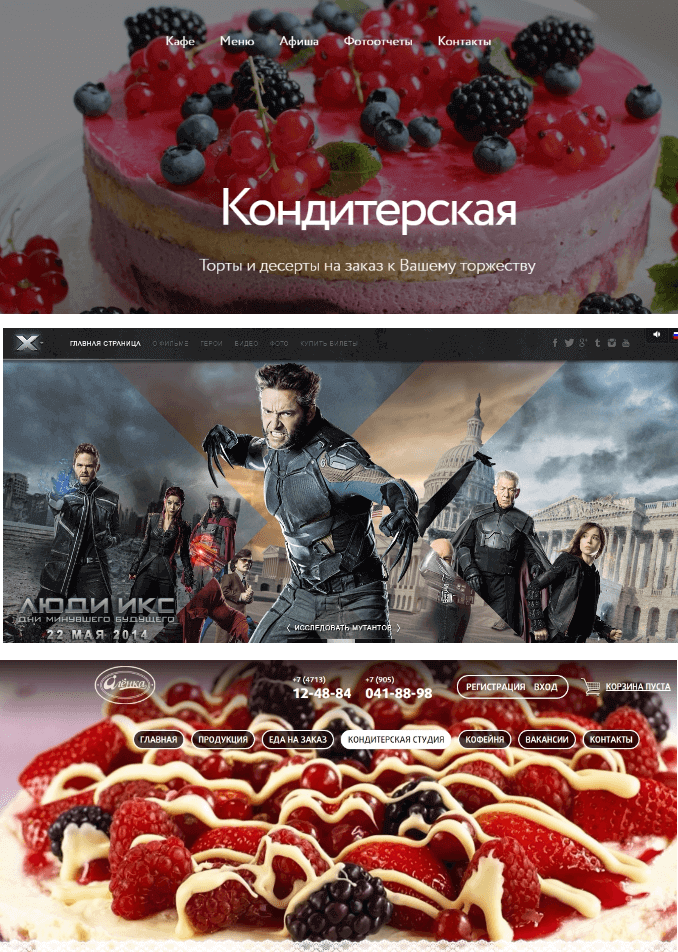
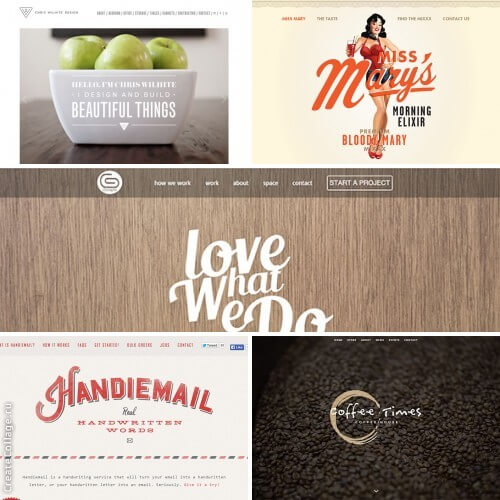
Собственно, созерцание определяет и диктует. Так пусть будет красочно, ярко и неизбежно. Это всё так банально, понимаем, но мы же решили перечислить все тренды, даже очевидные. Сами вспомните, как когда-то попали на сайт, где среди длиннющего полотна текста не было ни одной вставки картинки (у всех же было, ну), и как это утомительно для восприятия. Всегдавсегдавсегда используйте оригинальные фото и изображения: технически просто, функционально, эстетично.

- Анимация объектов.
- В стоках больше не роемся.
Идет активная пропаганда отказа от использования стоковых фотографий. Мол, при современных возможностях техники сделать самостоятельно красивую фотографию не составляет труда. В общем-то, наплыв людей с зеркалками, именующих себя фотографами, тому подтверждение. Типа. Ну что поделать, мода – барышня бессердечная. Снимайте сами, раз велят. Во всяком случае, картинка точно будет уникальна.
- Яркие цвета.
Выше мы велели избегать неудобного для глаза сочетания цветов, но это не значит, что всё должно быть серо. Включайте вкус и прибавляйте красок – это очень актуально.
Вообще, модные цветовые решения в 2017 году сводятся к использованию оттенков красного, желтого, зеленого, синего и фиолетового. Похоже, охотник в поисках фазана забрел немного не туда. Изумрудная, алая, шоколадная гаммы, краски заката или полуденного неба, градиенты и переливы приветствуются и одобряются, как никогда раньше. Успейте поймать момент, а то, не дай бог, спохватятся и забракуют. Пользуйтесь шансом оживить и украсить тусклый мир, пока дают.

- Леттерстакинг.
Текст, заключенный в небольшой геометрический объект – квадрат. Сложная задача, уместить смысл в ограниченное пространство, сейчас востребована. Еще и выглядеть это должно привлекательно. Ну ничего, голь на выдумки хитра, как-нибудь выкрутишься.
- Слайдер-карусель.
Карусель, карусель, кто успел, тот и сел. Песенку все знаем, наглядно все сталкивались. Широкий слайдер действительно просто и легко позволяет ротировать новости, предоставлять вниманию посетителя свежие акции, предложения и прочий актуал. Популярно, продолжаем использовать.
- Геометрические узоры.
Пока не ясно, сколько продержится мода на геометрию, но подобные узоры и паттерны сейчас, во всяком случае, пользуются спросом. Ломанные линии, различные фигуры, причудливые изгибы оживляют и одновременно придают строгой лаконичности дизайнерским решениям. Так что, вооружайтесь линейкой и циркулем, и творите.
- Шрифты.
Еще один элемент дизайна, без которого никуда. В 2017 году шрифт должен быть заметным, крупным, жирным, броским, может даже частью имиджевого стиля. Опять же, ноги растут из вынужденной оптимизации под мобильные экраны. Пожалуй, теперь так вообще всегда будет. Зато красивенько.

- Моre видео.
Бытует мнение (которое мы не беремся ни разделять, ни опровергать), что видео на бэкграунде сайта способно привлечь пользователя с первых секунд посещения. Мол, текст прочесть – это сложно, картинка – банально и скучно, а вот видюшечка для современного человека то, что нужно. Уж не знаем, о чьем скудоумие это говорит больше, но факт остается фактом – наличие широкоформатного видео на сайте категорически желательно.
Во-первых, его довольно легко впихнуть. Во-вторых, рассказать и показать самое важное и полезное для клиента с помощью видео тоже несложно. Да и простор для воображения ничем не ограничен. Так что, начинающие Кубрики, дерзайте.
- Синемаграфия.
Не хотите видео – вставьте синемаграф. Это фото с зацикленным действием. Почти гифка, но прям совсем почти. И не картинка, и не видео. Неведома зверюшка. Но обороты популярности набирающая.
- Микровзаимодействие на сайте.
Вот это микро пусть используется макро. Посетитель должен быстро видеть отдачу от собственных действий на сайте. Переход по ссылке, регулировка настроек, подтверждение каких-то шагов, взаимодействие с функционалом сайта и т.д. – просто, наглядно, доступно. Дизайн способствует, помним.

- Скроллинг.
Невероятно хорош при открытии сайта с мобильного устройства, а потому актуален в 2017-ом. Правда, простор для дизайнерских фишек не оставляет и может быть немного утомителен (бесконечно подгружаемый контент не всякий выдержит). Поэтому ждем поиска новых комбинаций управления элементами, и пока работаем с тем, что имеется.
- Параллакс эффект.
Тренд устойчив и живуч. «Параллакс — изменение видимого положения объекта относительно удалённого» (спасибо, Вики). Для нас это значит иллюзию трехмерности. Когда пользователь прокручивает страницу, а объект и фон по скорости листания не совпадают. И посетитель такой «Вау!».
- Landing Page.
Никуда они не деваются. И не денутся. Визитки всегда будут востребованы, только теперь слегка ужесточились требования к их внешнему виду. Что актуально: акценты на свершении каких-то действий (заказать, купить, связаться и т.п.), наличие соответствующих кнопок, всё отвлекающее и не нужное функционально отсечь.
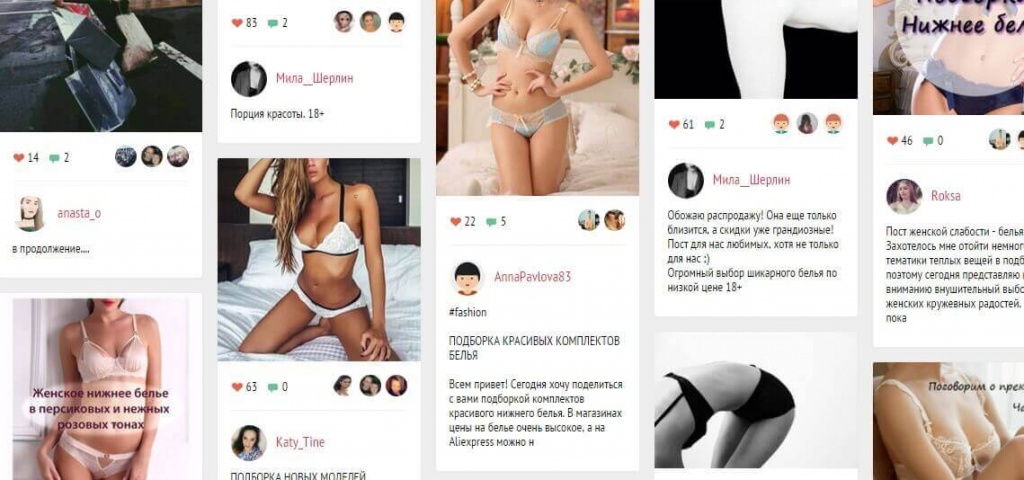
- Карточный интерфейс.
Модульная конструкция, где по экрану разбросаны автономные блоки с информацией, которая может быть никак не связана между собой. Для мобилок самое то. На больших экранах смотрится разрозненно, однако позволяет уместить больше контента. В общем, спорно, но пока популярность не проходит.

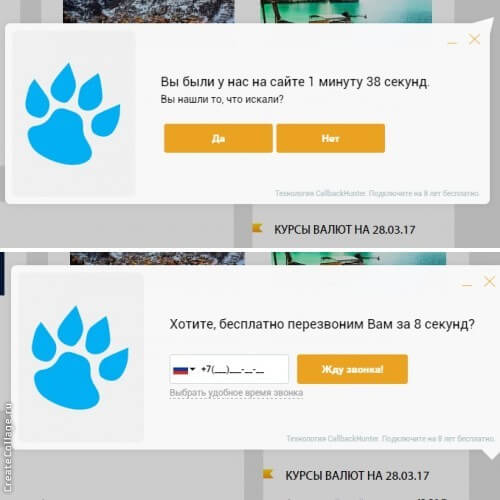
- Автоматизация процессов.
Роботы активно выпихивают людей, выполняя их прежние функции. Все типовые процедуры замещаются автоматизированными процессами. Онлайн-консультант или служба поддержки вполне могут являть собой нечеловека (ниможетбыть!). И вот набирает популярность и востребованность наличие соответствующих приложений или расширений, упрощающих пользовательские шаги. Теперь вообще ВСЁ можно сделать онлайн, покликав несколько раз мышкой. Крутбл.
- Гамбургер меню теряет силу.
Иконка из горизонтальных полосок, раскрывающая полное меню. Данному тренду, живучему и живущему многие годы, предрекают полное затухание. Специалисты ратуют за внедрение более простых и наглядных форм навигации. Верится с трудом, что прям совсем-совсем мы потеряем гамбургер, но всё ожидается, посмотрим. Parapapapa, больше не i'm lovin' it.
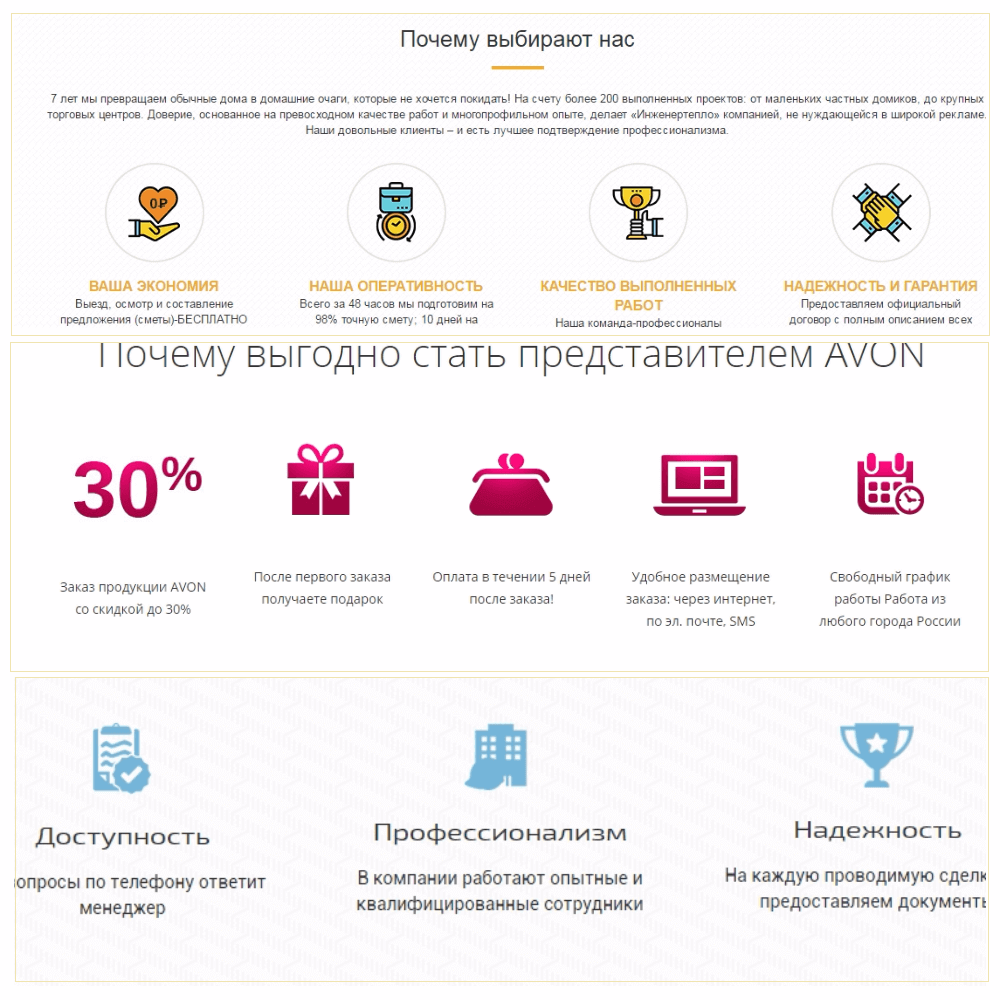
- Иконки.
А вот иконки, как элемент визуальной подачи, всё еще любим. Позволяют, особо не заморачиваясь, предоставить информацию о товаре или услуге, разместившись рядышком с текстом. Ну оно и понятно, просто бросив взгляд на иконку, мы уже понимаем, о чем пойдет речь в блоке. Логично, визуально, структурно. Дизайнер, продолжай использовать их.

- Нестандартная разметка.
Всё находятся злые языки, предрекающие скорую гибель веб-дизайна (наркоманы штоле?) и ратующие за поиск необычных решений. Одно из них – игнор привычной сетки, что является аксиомой в мире адаптивного дизайна. «Сломанная» же разметка являет собой выход контента за пределы и границы
разумного. Справедливости ради, визуально это не так уж и удобно, поэтому мы верим в то, что тренд не приживется. А пока понаблюдаем за теми ресурсами, что уже рискнули использовать необычную разметку (типа theoutline.com, bauhaus.de, helloheco.com). Надолго ли их хватит, и оправдает ли себя новоявленный заскок, рассчитываем узнать уже в этом году. - Персонализация.
Продолжаем рушить возможные барьеры между сайтом и пользователем, вытягивая из последнего как можно больше личной информации. Цель – в будущем, на основе полученных данных, своевременно предлагать контент, наиболее способный заинтересовать. Чтобы по итогу пользователь сделал то, что нам нужно, разумеется – купил, заказал, поделился. В Интернете не место альтруизму, не раскатывайте губу.
Какие характеристики имеет смысл собирать?
- Демографические данные. Кто наш пользователь (максимально полно) и откуда.
- Поведенческие. Что он делает на сайте в настоящий момент, что делал при предыдущем посещении, на каких страницах провел больше времени.
- Технологические. С какого устройства пришел, с какого браузера сидит, зарегистрирован ли, почему нет и т.д.
Собрав данные, начинаем разбрасывать плюшки по полю: рекомендованное, «Вам также понравится», предложение подписки, «будьте в курсе актуальных акций», возможность комментирования, поделиться на страничке в соц. сети (получив доступ к еще большему количеству данных) и подобное. И вроде бы всё делается исключительно ради удобства пользователя, но мы-то с вами знаем…
- Графическая реклама.
Взлетает интернет торговля и коммерциализация – растет и спрос на рекламные материалы для продвижения. Добавить особо нечего. Дизайнер, подстраивайся.

Ни шагу без неё! Помощница, дарующая нам красоту восприятия и легкость донесения главной мысли до посетителя.

Еще одна монетка в копилочку визуального восприятия. Упрощайте взаимодействие со страницей посетителя, используя эффекты и возможности современного html, но усложняйте сами анимационные объекты. Если раньше можно было довести пользователя до экстаза падающим снежком при движении мышкой, то теперь этого недостаточно. Визуальные эффекты должны быть оригинальными и яркими, но не быть утомительными и навязчивыми. А еще – работать на благо бренда, помогая в достижении главных целей, навигации по сайту и едва заметному руководству к действию.
Как видите, принципиально новых внедрений, перемен и примочек ожидать не стоит. Год должен выдаться спокойным, но не хило так определяющим тенденции 2018-ого. Потому как некоторые тренды веб-дизайна вполне могут окончательно изжить себя уже в оставшиеся месяцы. Запасаемся попкорном и терпением, и продолжаем творить!
Похожие статьи
Вы можете оставить заявку и наш менеджер обязательно свяжется с Вами